March 27, 2023
This was my first time building a Chrome extension with ClojureScript and shadow-cljs as companions, and I must say, they didn’t disappoint.
The repository is here: https://github.com/matthewdowney/rendergpt.
The extension is still pending review by the Chrome Web Store, but anyone who wants to use it can try it out by following the instructions in the repository’s README.

It has been particularly useful to me for drawing SVGs.
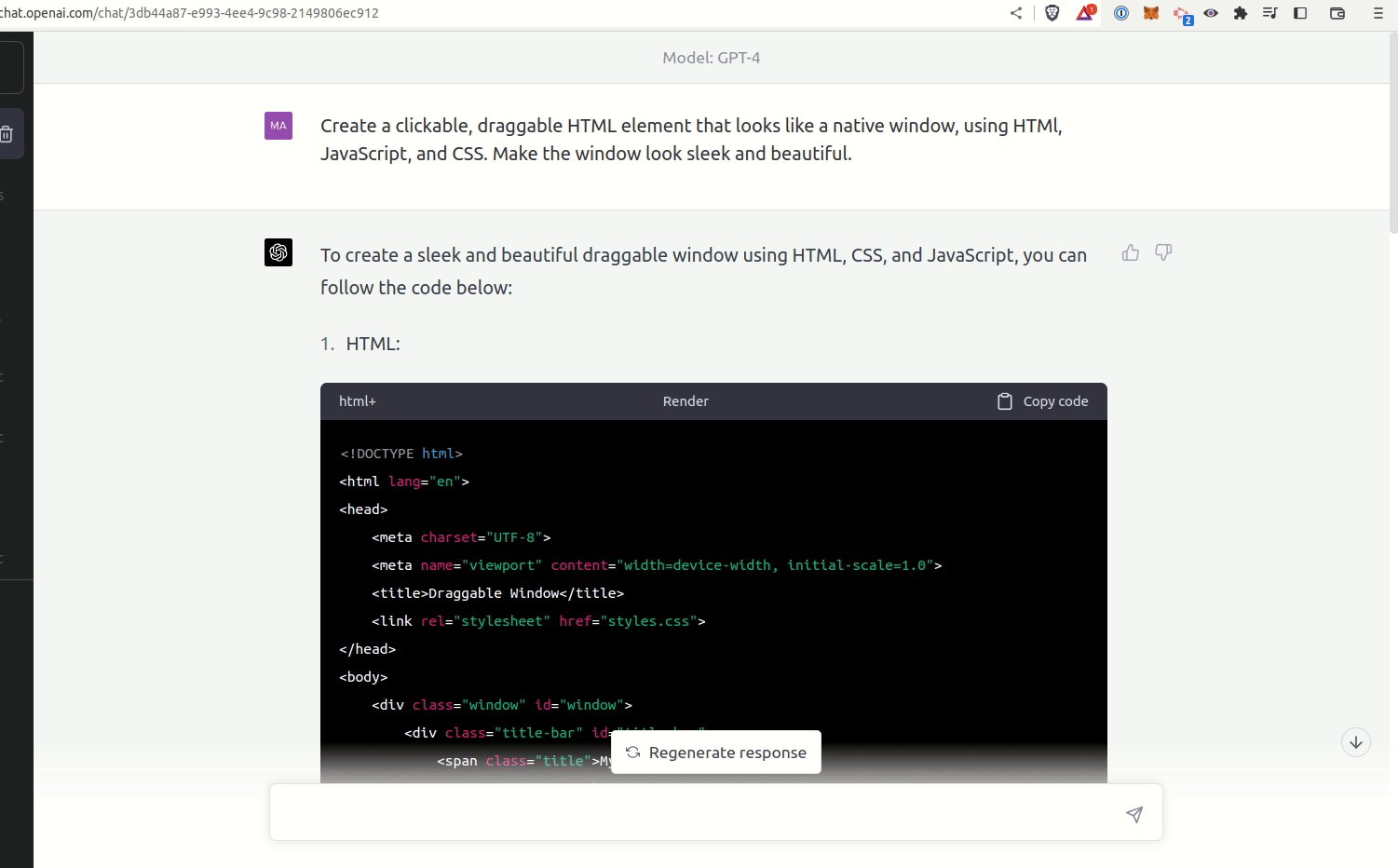
ChatGPT describes the functionality (kudos to anyone who can guess the prompt I used):
This wild creation sniffs out code blocks in the ChatGPT conversation, adding a “render” button to those tagged as HTML, JavaScript, or PlantUML.
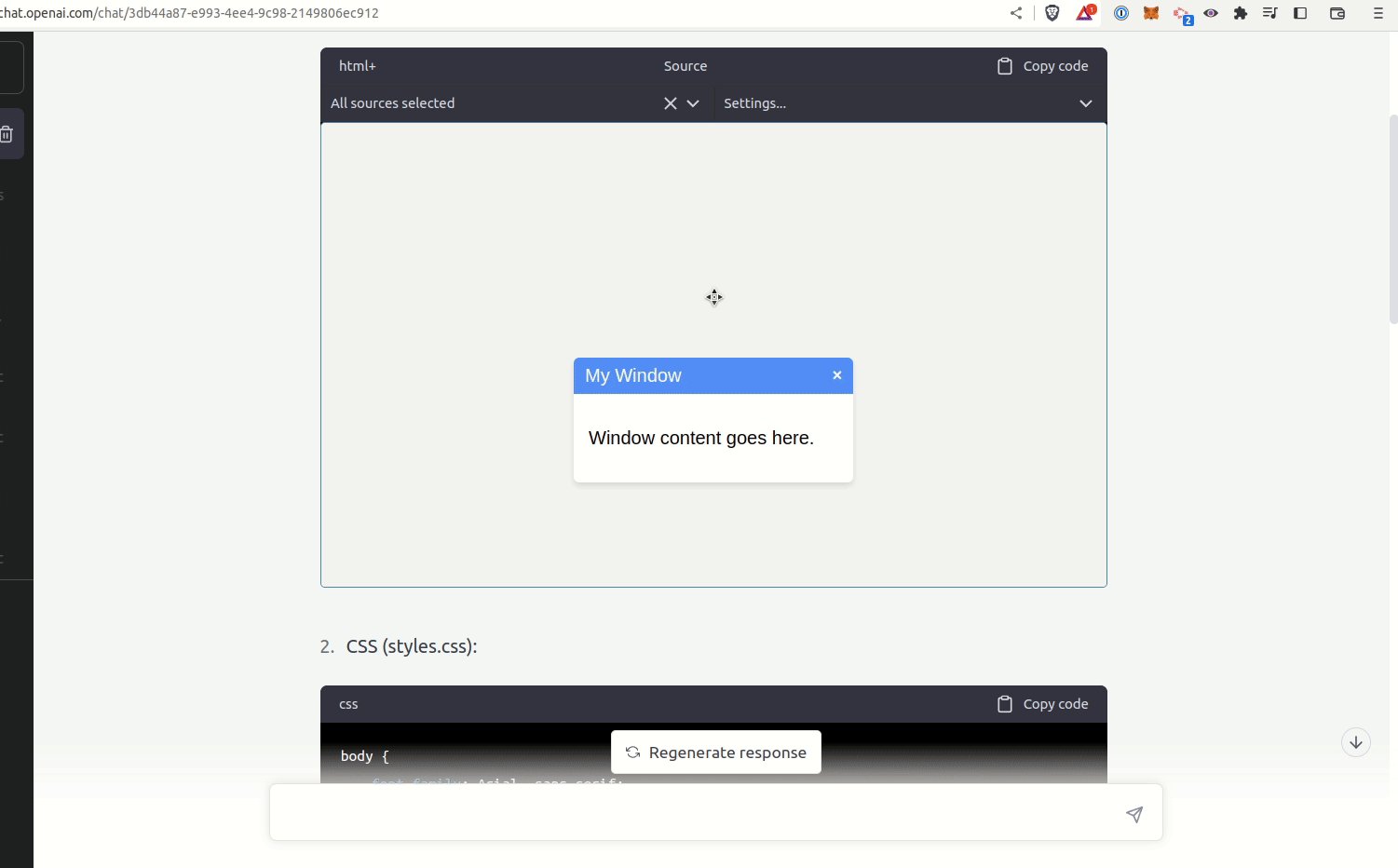
The button morphs the code block into an <iframe> displaying the code,
allowing you to mix and match your sources. HTML, JavaScript, and CSS code
blocks can intertwine like a psychedelic dance.
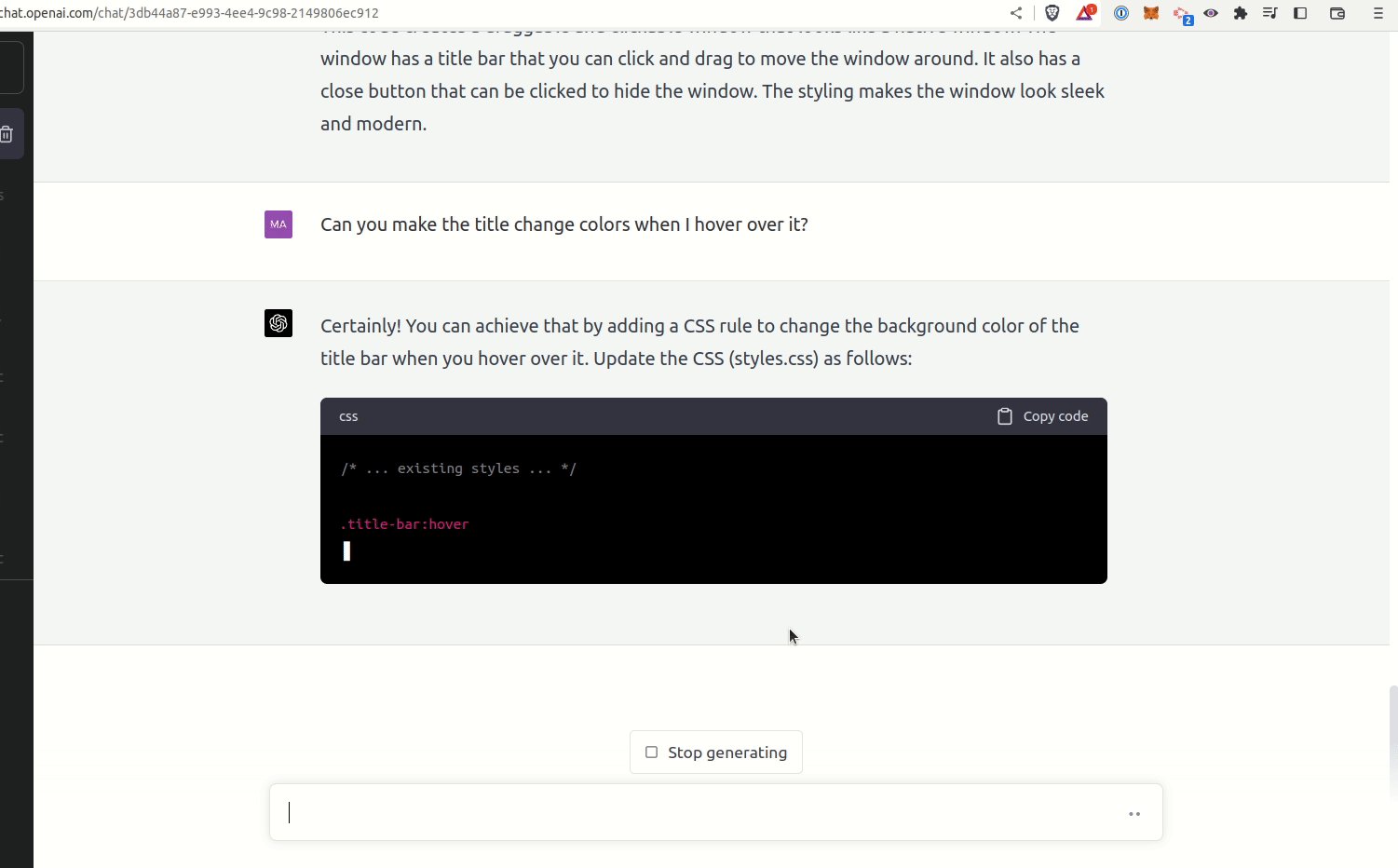
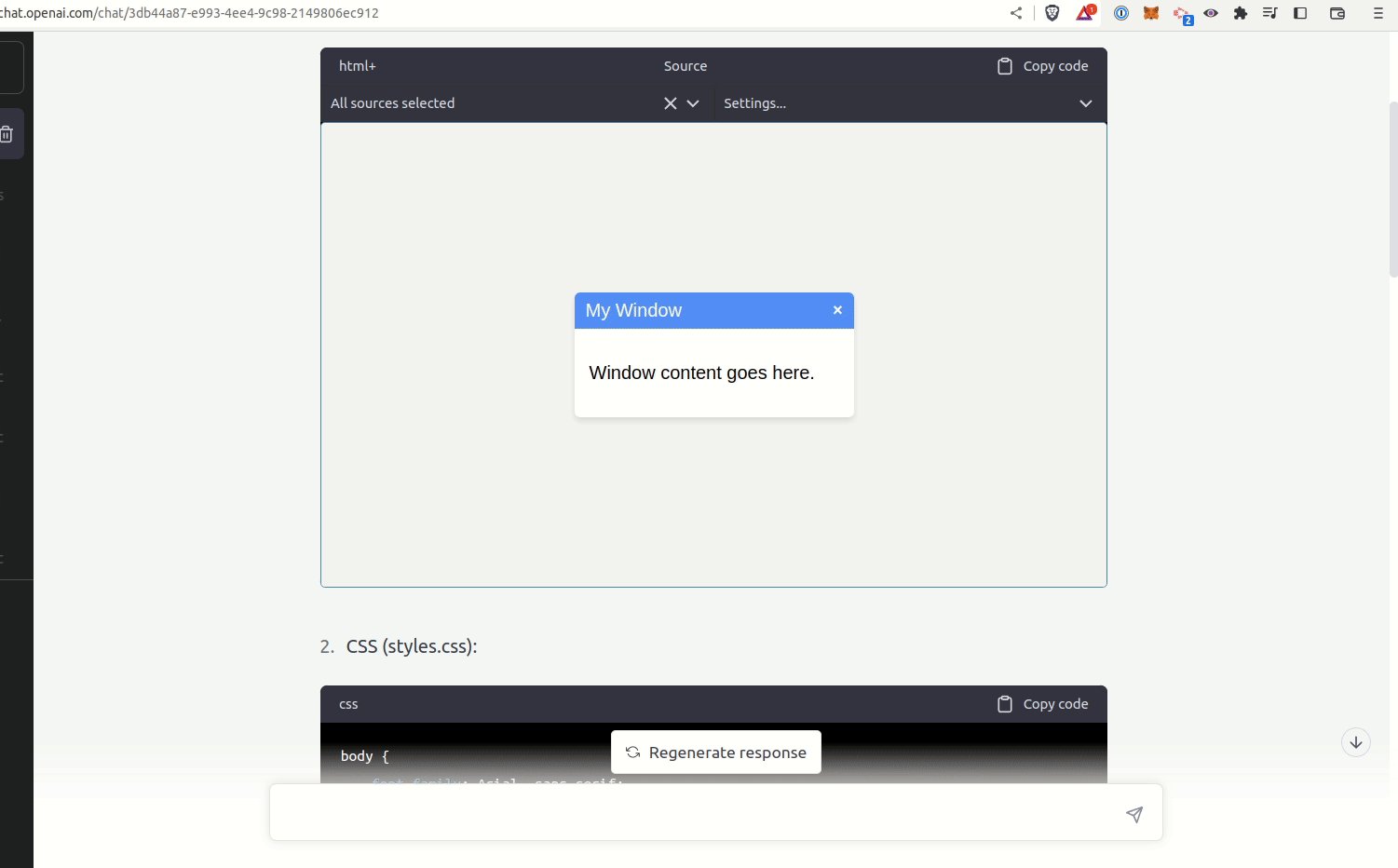
Ask for tweaks to JavaScript or CSS, and you can often witness the beast spitting out just the function or the particular CSS needed for modification. Add these new elements to the initial iframe, and watch your creation come to life, one step at a time.
This may have been born out of pure insanity, but it has served me well. And now, as the shadow of OpenAI’s plugins grows, I eagerly anticipate the polished creations that shall emerge from the minds of others, taking us further down the rabbit hole.
